
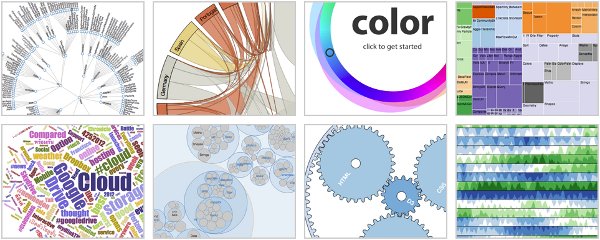
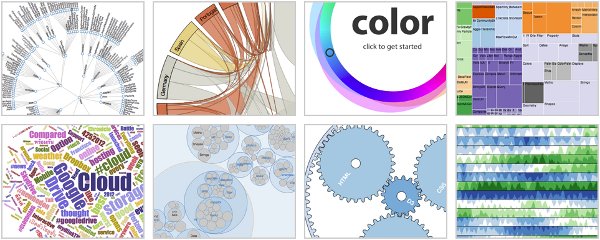
図1: D3.js サンプル
D3.js はきわめて表現力の高いグラフ描画ツールです。Google Chart Tools と同様、JavaScript ライブラリーとして提供されていますが、Chart Tools がオンライン限定のサービスであるのに対し、D3.js はオフラインでも利用できます。

図1: D3.js サンプル
公式サイトのギャラリーにたくさんの例があげられています。
日本語で読める D3.js の資料はまだ多くありませんが、公式文書の日本語化が進んでいます。
D3.js の基本をシンプルにまとめたチュートリアルです。

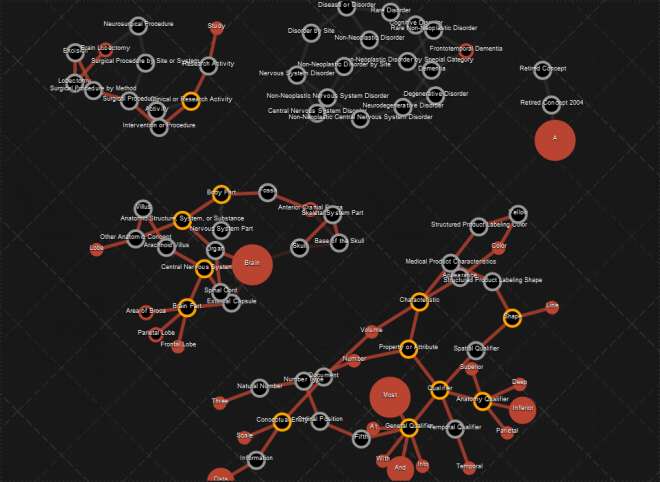
図2: Force Directed Graph
D3.js は、たんに見栄えのするグラフを描くだけでなく、ウェブ上でインタラクティブなグラフやリアルタイムの情報のグラフ化を可能にするツールです。
たとえば上の画像はそれ自体センスよくまとまっていますが、次のリンク先では同じグラフがアニメーションになっています。マウスの操作に追随していろいろ変化するので試してみましょう(canvas 要素対応のブラウザが必要です)。

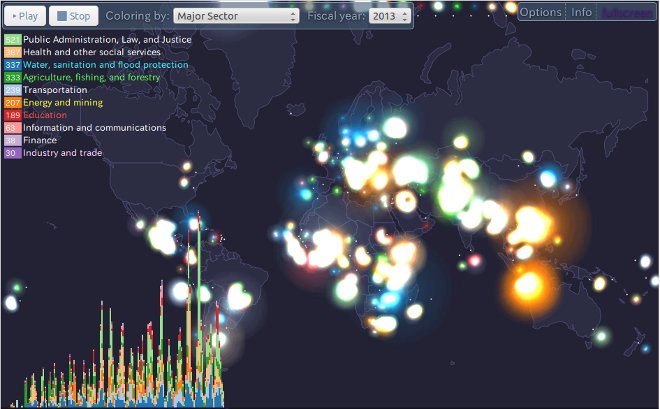
図3: World Bank Global Development Sprint
この 図3 もアニメーションのスクリーンショットです。下記サイトで実物が見られます。膨大なデータを読み込んでいるらしく、アニメーションの開始まで多少時間がかかります。
このように D3.js はウェブで本領を発揮するツールですが、印刷素材としても D3.js の生成する画像は捨てがたいものがあります。
D3.js を使いこなすには、HTML、CSS、JavaScript、SVG などの基本知識が必要で、入門のハードルは低くはありません。しかし、統計類や調査・研究資料などを扱う仕事では強力な武器となります。